
Wireframe pro webové stránky: Jak správně naplánovat strukturu webu
Aby měl váš web hlavu a patu, netvořte ho ve spěchu. Nejprve si uvařte čaj nebo kafe, sedněte k počítači a načrtněte si strukturu celého webu i jednotlivých stránek. Říká se tomu wireframe a jde o jeden ze způsobů, jak přistupovat k tvorbě webu systematicky. Ujasníte si třeba propojení stránek nebo logickou návaznost informací. Návštěvníkům tak zpříjemníte zážitek a pojistíte si, že na webu skutečně najdou to, kvůli čemu na něj přišli.
V článku se dozvíte:
- Co je to wireframe
- Jak vám usnadní tvorbu webu
- Jak se připravit na tvorbu wireframu
- Jak s tvorbou začít
- Jak může návrh vypadat
Co je wireframe neboli „drátěný model“
Wireframe je vlastně zjednodušený náčrt stránek vznikajícího webu. U každé stránky naznačuje její strukturu, sekce a rozložení prvků – například textových bloků, fotek, tlačítek nebo formulářů. Jejich množství by mělo být vybalancované a prvky by na sebe měly logicky navazovat (například tlačítka po textu apod.).
Wireframe neřeší konkrétní podobu prvků jako barvy nebo tvary – jde čistě o rozložení prvků a jejich logickou návaznost.
Jak vám wireframe usnadní tvorbu webu
Wireframe je jeden ze způsobů, jak přistupovat k tvorbě webu systematicky. Získáte díky němu jasnou představu o tom, jak bude stránka vypadat, než se pustíte do její tvorby. Pokud vám web budou tvořit specialisté, tak grafici a kodéři na základě wireframů jednotlivé stránky vytvoří. A jestliže používáte online platformu pro tvorbu webu, tak si podle wireframu stránky sami poskládáte.
Kdybyste si na tvorbu wireframu najali specialistu, bude jím UX designer nebo obsahový specialista. UX neboli uživatelská zkušenost je totiž hlavním důvodem, proč wireframe tvoříte.
TIP: Pokud ještě nevíte, co je to UX a jak nad ním při tvorbě webu přemýšlet, mrkněte na náš článek o UX pro začátečníky.
Jak vám wireframe při tvorbě webu pomůže:
- Lépe si představíte, jak bude stránka vypadat, a snadno si rozplánujete, co za prvky a informace na ní nesmí chybět.
- Ve wireframu vaši pozornost neodvádí grafika. Takže se pohodlněji zamyslíte nad strukturou, obsahem a logikou stránek.
- Wireframe jednoduše předáte specialistovi nebo kolegům za účelem zpětné vazby.
- Ověříte si logickou návaznost jednotlivých stránek a webu jako celku.
- Ušetříte čas a peníze, které by vás stály úpravy struktury a prvků na již spuštěném webu.
Jestliže tvoříte svůj první jednoduchý web například pro prezentaci vaší živnosti, hobby web nebo osobní portfolio, zvládnete si wireframy vytvořit sami. U složitějších webů, jako jsou třeba firemní weby s deseti a více stránkami nebo e-shopy, doporučujeme obrátit se specialistu.
Jak se připravit, než se do wireframů pustíte
Než začnete tvořit wireframy pro homepage a další stránky, ujasněte si nejprve strukturu celého webu.
Tomu by mělo předcházet:
- Ujasnění, co je cílem vašeho webu,
- průzkum konkurenčních webů,
- analýza vaší cílové skupiny (kdo je váš typický zákazník a jak se na webech chová).
Při tvorbě struktury webu si definujte:
- z jakých stránek se bude váš web skládat,
- jak mezi sebou budou stránky provázané (například zda se půjde z produktové stránky prokliknout na kontaktní stránku, nebo bude kontaktní formulář hned na produktové stránce),
- jak by měl vypadat ideální průchod návštěvníka vaším webem (například homepage → produkt → kontaktní formulář),
- jak do sebe budou stránky vnořené (bude mít každý produkt svou podstránku v produktovém rozcestníku, nebo si vystačíte s jednou stránkou pro všechny produkty).
Struktura webu má nejčastěji podobu stromu. Dá se vytvořit v libovolném grafickém nebo kancelářském programu, klidně ve Wordu, Excelu nebo Malování. Ještě lepší ale je sáhnout po zdarma dostupných virtuálních nástěnkách, jako je například Canva nebo Miro. Jsou totiž flexibilnější a strukturu můžete kdykoliv jednoduše upravit.
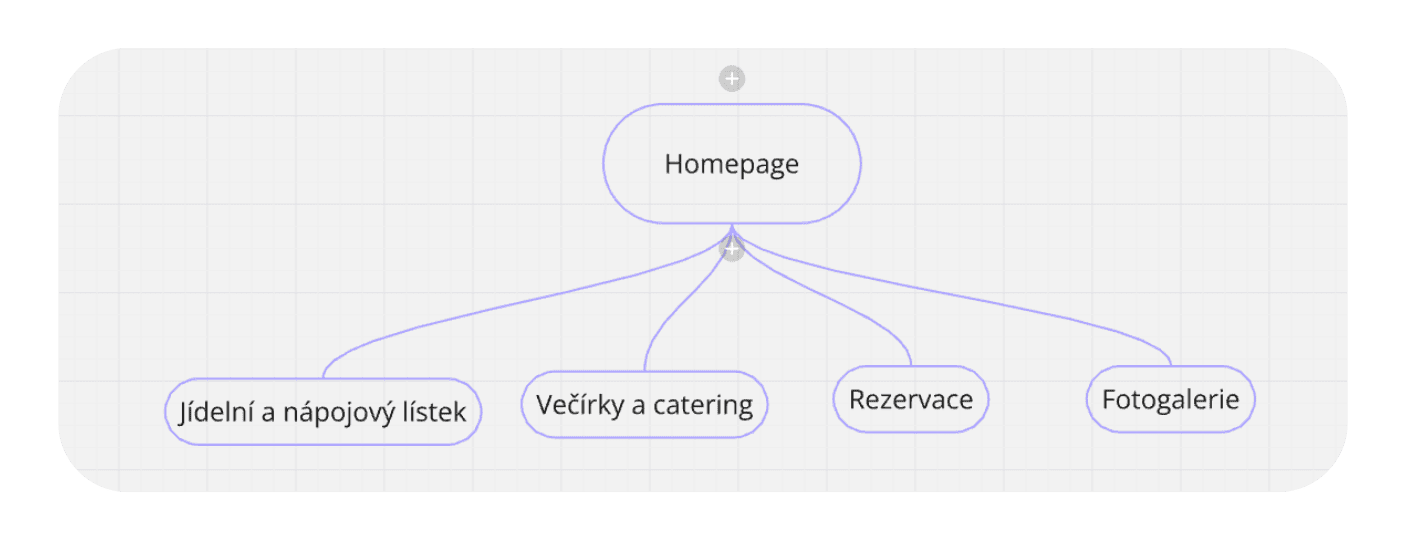
Pro představu vám teď návrh struktury webu ukážeme na jednoduchém příkladu restaurace. Majitel si sepsal informace či akce, kvůli kterým budou lidé na web chodit, a rozdělil je do jednotlivých stránek.
Hosté restaurace nejčastěji hledají:
- stručné info o tom, co v restauraci vaří a jaké služby nabízí (homepage),
- adresu, otevírací dobu a kontakt (homepage),
- jídelní a nápojový lístek (samostatná stránka),
- info o cateringu a soukromých oslavách (samostatná stránka),
- online rezervaci stolu (samostatná stránka),
- fotky interiéru (část na homepage, zbytek samostatná stránka).
Struktura webu restaurace pak může vypadat takto:

Strukturu můžete použít také jako navigační menu. Pomůže návštěvníkovi ihned po příchodu najít informace, které hledá. Platí to však jen u podobně jednoduchých webů – u těch složitějších s desítkami stránek již všechny stránky v menu být nemohou, jinak by byla navigace přehlcená a nepřehledná.
TIP: Náčrt struktury webu vám pomůže také zlepšit SEO. Když totiž stránky rozdělíte a pojmenujete podle často hledaných klíčových slov, bude váš web silnější ve vyhledávačích. Plus díky jasné struktuře stránek vyhledávače lépe pochopí, o čem váš web je, a lépe ho doporučí lidem, kteří podobné služby nebo informace hledají.
Jak s návrhem wireframu začít
Jakmile máte nad strukturou webu jasno, můžete se pustit do wireframů jednotlivých stránek. U každého z nich promyslete:
- z jakých prvků se bude stránka skládat,
- jaká by měla být jejich logická posloupnost (například u produktu stručný popis → klíčové vlastnosti → technické specifikace → objednávkový formulář),
- jaký je smysl stránky a jak ho zvolené prvky podporují,
- na jaké další stránky chcete odkazovat.
TIP: Při přemýšlení o obsahu stránky se vžijte do role zákazníka. Kdybyste byli v jejich kůži, jaké informace, fotky či dokumenty byste chtěli vidět?
Po formální stránce můžete wireframe navrhnout na virtuálních nástěnkách, jako je například zmíněné Miro, nebo ve specializovaných nástrojích, jako je Balsamiq nebo Figma. Můžete využít také Google dokumenty (případně Word) a znázornit prvky pomocí tabulek. Nebo pokud jste ze staré školy, klidně si první verzi načrtněte na papír.

Při tvorbě wireframu také můžete:
- naznačit hierarchii nadpisů (tedy titulky a mezititulky neboli nadpisy h1, h2, h3 apod.),
- klidně rovnou vytvořit texty, které na webu budou (ve wireframu je můžete jednodušeji revidovat a upravovat než po vložení na web),
- ověřit, zda prvky, které navrhujete, zvládnete vytvořit v nástroji, který jste si pro tvorbu webu vybrali.
Jakmile jste s podobu wireframů spokojení, můžete je přetavit do skutečných stránek ve vybrané platformě pro tvorbu webu, nebo je předat specialistům, kteří podle nich web nakódují.
Jak jednoduše vytvořit vlastní web
Přehledný, funkční a profesionální web si můžete za jedno odpoledne vytvořit například v Website Builderu, a to i bez znalostí kódování. Usnadní vám také tvorbu wireframů. Pokud například nevíte, jak s wireframem začít, ve Website Builderu najdete desítky profesionálních šablon nebo si můžete základní strukturu stránek vytvořit pomocí umělé inteligence.
Vyzkoušejte si Website Builder na 14 dní zdarma. Za tu dobu můžete vytvořit wireframy nebo klidně celý web a poté se rozhodnete, zda chcete přejít na plnou verzi a web si nechat. Plná verze vás vyjde na několik stovek měsíčně.
TIP: Kromě Website Builderu nabízíme také 2v1 balíček WordPress a hosting. WordPress obsahuje stovky profesionálních designových šablon, které také můžete použít jako náhradu wireframu. WordPress může být na obsluhu o něco složitější než Website Builder, ale máte v něm větší možnosti přizpůsobit si web podle sebe.