
UX pro začátečníky. Jak na uživatelsky přívětivý web
Obsah
Co je UX a proč je důležité Jak přemýšlet o UX při tvorbě webu 1. Zaměřte se na homepage 2. Zjednodušte navigaci 3. Používejte vnitřní odkazy 4. Nezahlcujte návštěvníky informacemi 5. Upřednostněte funkčnost nad vzhledem 6. Nezapomeňte na návštěvníky, kteří přijdou z telefonu 7. Testujte a zlepšujte 9 nejčastějších chyb Jak na web, když nemáte UX designéraPřišli jste někdy na úřad a viděli na dveřích nebo nástěnce smršť papírů s chaotickými a vzájemně si odporujícími pokyny? To je špatné UX. A u webů to může být podobné. V článku s vámi projdeme úplné základy UX – ať při tvorbě svého prvního webu víte, jak udělat jeho návštěvu co nejpříjemnější.
V tomto článku se zaměříme na úplně základy User Experience (=UX), které potřebujete vědět, když tvoříte první jednoduchý web pro svůj freelance byznys, malou firmu nebo třeba osobní prezentaci. Pokud už máte o UX něco načteno, zopakujte si základní principy s námi – třeba abyste je uměli srozumitelně předat kolegům – nebo si přečtěte některý z dalších článků z našeho seriálu o tvorbě webu.
V tomto článku zjistíte:
- Co je UX a proč je důležité
- Základní principy: Jak přemýšlet o UX při tvorbě webu
- 9 nejčastějších chyb
- Jak na web, když nemáte UX designéra
Co je UX a proč je důležité
UX neboli user experience (uživatelská zkušenost) je důležitá součást designu ve fyzickém i virtuálním světě. Ať už tvoříte nový web, vyrábíte ledničku, vyvíjíte aplikaci nebo připravujete pokyny k tomu, jak se klienti dostanou do vašeho masérského studia, musíte UX řešit.
Řešení s kvalitním UX se snadno používá, je přívětivé a intuitivní. Zákazník se nikde nezasekne a projde procesem jako nůž máslem.
Pojďme si to vysvětlit na jednoduchém příkladu:
- Představte si, že jdete do nového kadeřnictví. Přijdete na adresu, kde se údajně nachází, a ocitnete se ve vnitrobloku, kde je vchod do pěti různých domů. Díváte se kolem sebe, ale nikde nevidíte žádný poutač či ceduli, která by vás navedla k tomu správnému.
- Postupně obejdete všechny vchody a u jednoho uvidíte zvonek s nápisem Kadeřnictví. Nejste si ale jistí, zda je to skutečně kadeřnictví, které hledáte, protože na zvonku chybí název.
- Zazvoníte, otevřou se dveře, ale nikdo vám neřekne do kterého patra máte vyjít. Takže jdete po schodech a v každém patře koukáte, zda v něm náhodou není kadeřnictví.
Tohle je typická ukázka špatného UX, protože majitel kadeřnictví vám neposkytl dostatečná vodítka k tomu, abyste jeho službu mohli využít. Nevžil se do kůže svého zákazníka, aby zjistil, co všechno bude při návštěvě kadeřnictví řešit. Kdyby do vnitrobloku umístil snadno viditelný poutač, označil zvonek a přidal ceduli s číslem patra, zákazníci by kadeřnictví našli bez problému. A nejspíš by se nad tím ani nepozastavili, protože dobré UX zákazníci nevnímají. Zato špatné je dokáže pořádně vytočit.
Jak přemýšlet o UX při tvorbě webu
UX design je důležitou součástí každého webu. Ať už chcete, aby si návštěvník na vašem webu koupil produkt, vyplnil kontaktní formulář nebo jen prohlédl vaše fotografie, potřebujete ho k tomuto cíli intuitivním způsobem navést.
Špatné UX se na webu často projeví tak, že i když má váš web parádní marketing a návštěvnost, zákazníci z něj odcházejí. Například:
- nenašli kontaktní formulář,
- nebyli ho schopni vyplnit
- nebo neposbírali dostatek informací k tomu, aby ho chtěli vyplnit.
Chcete-li, aby byl váš web intuitivní a uživatelsky přívětivý, myslete na tyto základními principy UX.
1. Zaměřte se na homepage
Pokud nebudete vodit návštěvníky na web placenou reklamou přes jiné stránky, je homepage obvykle první stránka webu, kterou návštěvník uvidí. Proto musí být z hlediska UX nejvyladěnější. Důležité je, aby na ní každý rychle našel to, co hledá.
Nesnažte se na domovské stránce vychrlit všechny informace najednou. Lidé ocení, když jim ušetříte čas, a proto na homepage stručně a jasně sdělte to nejdůležitější. Místo dlouhých odstavců zvolte stručné body.
TIP: Budete-li chtít texty časem podrobně rozvést, můžete k tomu využít samostatné stránky, blogové články, nebo například videa.
Příklad jednoduché homepage:
- výstižný nadpis a perex, který představí vaše služby,
- stručný, bodový popis vašich služeb a výhod,
- stručné představení vás nebo vaší firmy,
- kontaktní údaje nebo formulář.
Jak to může vypadat v praxi zjistíte například na webu Kamnářství Růžička. Svůj web vytvořili pomocí nástroje Website Builder, jehož šablona vyladila UX za ně.
2. Zjednodušte navigaci
Když má váš web více stránek, vytvořte pro něj intuitivní menu. Mělo by být:
- jasně viditelné v záhlaví každé stránky,
- mělo by obsahovat pouze důležité stránky.
Častou chybou je, že autoři webu zahltí menu spoustou odkazů na podstránky, které v návštěvníkovi vyvolají rozhodovací paralýzu. Proto v menu odkažte jen na nejdůležitější stránky, které lidem pomohou dorazit k cíli.
Jak by navigace vypadat neměla? Třeba takto:
| Domů | Produkty | Služby | O nás |
| Kategorie produktu | Konzultace | Historie | |
| Podkategorie produktu | Servis | Ocenění | |
| Typ produktu | Individuální plány | Hodnoty | |
| Model produktu | Skupinové | Partneři |
A jak by vypadat měla? Třeba takto:
| Domů | Produkt | O nás | Kontakt |
3. Používejte vnitřní odkazy
Vnitřní odkazy na webu usnadní návštěvníkům plynulý přechod mezi stránkami a dovedou je k cíli. Uživatelům tím ušetříte čas i nervy. Vždy odkazy umisťujte tak, abyste návštěvníky přivedli ke konverzi (tedy k tomu, co chcete, aby na vašem webu udělali). Může to být nákup produktů, objednávka služeb, vyplnění kontaktního formuláře nebo třeba jenom to, že na webu najdou denní menu vaší restaurace.
U externích odkazů (směřujících na jiné weby) si nastavte, aby se otevíraly v nové záložce prohlížeče. Díky tomu se uživatel snadno vrátí na vaši stránku, ze které na odkaz přišel, pokud bude chtít.
TIP: Zaměřte se především na odkazy na konci stránek. Je důležité, aby návštěvník po přečtení stránky mohl plynule přejít k dalšímu kroku. Když třeba navštíví popis vašich služeb, odkažte ho na kontaktní formulář, kde si bude moci produkt objednat.
4. Nezahlcujte návštěvníky informacemi
Při tvorbě webů mnohdy platí, že méně je více. Pokud návštěvníka zahltíte množstvím informací, stránek, odkazů nebo vizuálních prvků, dostane se do rozhodovací paralýzy. V horším případě z vašeho webu odejde; v tom lepším se unavený a rozladěný prokliká k cíli, ale dost možná se nevrátí.
Prohlédněte si třeba web Melin Elektro, který jasně, stručně a srozumitelně popisuje služby spojené s elektroinstalacemi. Autor web vytvořil v našem Website Builderu.
5. Upřednostněte funkčnost nad vzhledem
Možná jste někdy přišli na web, který vás ohromil skvostnými animacemi a obrázky, ale když jste na něm chtěli najít důležité informace, nepodařilo se vám to. Dejte si proto pozor, aby krása nepředčila praktičnost webu.
Pamatujte, že návštěvník se nechodí na váš web pokochat, ale něco se dozvědět, nakoupit nebo využít vaše služby.
TIP: Při sestavování webu je lepší nesnažit se být originální. Jednotlivé prvky na webu rozmístěte stejně jako to dělají ostatní weby. Návštěvníci se tak na vašem webu snáze zorientují. Všichni jsme například zvyklí, že kontaktní formuláře najdeme na konci stránky a stránku Kontakt automaticky hledáme v pravé části menu.
6. Nezapomeňte na návštěvníky, kteří přijdou z telefonu
To, že je průchod webem příjemný na počítači, neznamená, že stejný zážitek bude mít návštěvník na mobilu. A z telefonu dnes weby navštěvuje podstatná část lidí. Pokud web vypadá na displeji telefonu stejně jako na počítači, musí se návštěvník potýkat s malým písmem, špatně klikatelnými odkazy a často nevidí všechny důležité informace na jedné obrazovce.
Proto si předem ověřte, jestli platforma, ve které budete web tvořit, mobilní responzivitu umožňuje. Responzivní šablona prvky webu automaticky přeskládá do verze pro mobilní zařízení, aby byly pro uživatele intuitivní.
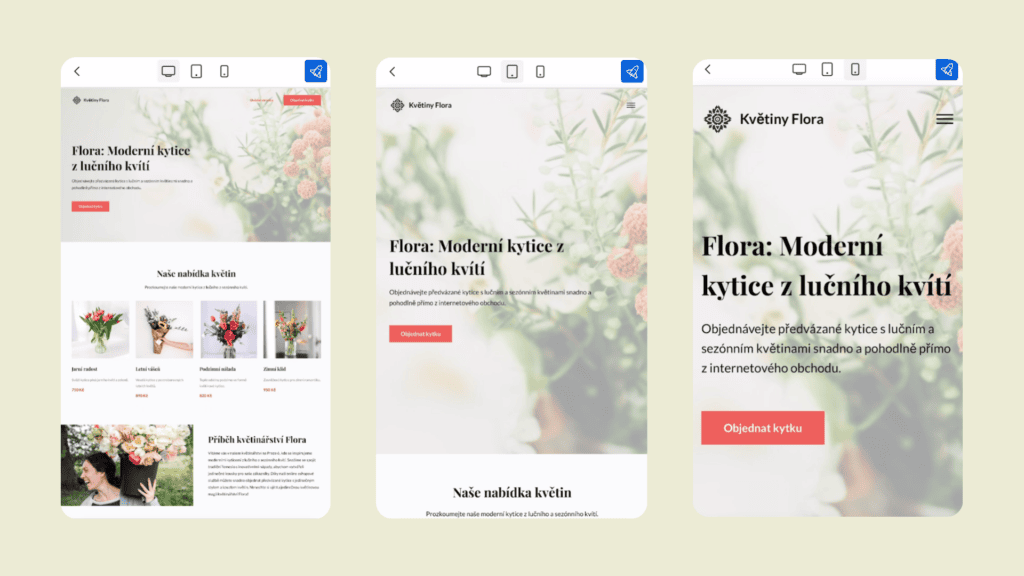
Tady vidíte, jak responzivní web může vypadat. Vlevo je klasická verze pro počítače, uprostřed pro tablet a vpravo mobilní verze. Náhled je z Website Builderu, který web automaticky upravuje do verze pro různá zařízení.

7. Testujte a zlepšujte
Než web vypustíte do světa, dejte ho otestovat svým známým. Řekněte jim, ať se vžijí do role vašich zákazníků a nechte je webem projít. Následně je důkladně vyzpovídejte. Ptejte se jich:
- jakou cestou se dostali k cíli,
- zda narazili na situaci, kdy si s něčím nevěděli rady,
- zda se dozvěděli vše, co potřebovali.
Popřemýšlejte, jestli na základně jejich zpětné vazby můžete web ještě vylepšit. A zpětnou vazbu od návštěvníků sbírejte i poté, co web spustíte naostro. Pokud třeba časem zjistíte, že si zákazníci neví rady s některým řádkem v kontaktním formuláři, můžete ho odstranit nebo přepsat, aby byl srozumitelnější.
9 nejčastějších chyb
Abyste věděli, na co si dát pozor, přikládáme ještě přehled nejčastějších UX prohřešků. Mějte je při tvorbě webu na paměti.
- Přehlcení informacemi
- Stránky nevedou návštěvníka k cíli (pořízení produktu, vyplnění formuláře apod.)
- Komplikované kontaktní formuláře
- Nekonzistentní tvar a barva tlačítek
- Příliš složité a neintuitivní menu
- Špatná čitelnost textů
- Stránky na sebe plynule nenavazují pomocí odkazů (call to action)
- Příliš prázdného prostoru na stránkách
- Web není přizpůsobený pro mobily
Jak na web, když nemáte UX designéra
Když větší firmy nebo e-shopy tvoří rozsáhlý web na míru, najmou si UX designéry a pustí se do rozsáhlých výzkumů, aby měly UX vyladěné. Čím rozsáhlejší web, tím je UX důležitější. Vzhledem k tomu, že čtete tento článek, tak to pravděpodobně není váš případ.
Pokud tvoříte svůj první jednoduchý web, nepotřebujete mít hned po ruce experty na UX. Doporučujeme pustit se do tvorby webu s nástrojem, jako je náš Website Builder nebo pokročilější WordPress, pokud potřebujete nad obsahem větší kontrolu.
S Website Builderem vytvoříte nový web ve 3 krocích:
- Uvedete, v jaké oblasti podnikáte, napíšete něco o svém projektu a AI za vás vygeneruje kompletní web. Můžete ale začít i na zelené louce a poskládat si web od nuly.
- V šabloně nebo na vygenerované stránce si vyladíte texty, vyměníte fotky nebo přidáte nové bloky – třeba tlačítko s odkazem nebo kontaktní formulář. Vše zvládnete jen klikáním myší a přetahováním bloků z jednoho místa na druhé.
- A máte hotovo. Web můžete zveřejnit. Díky responzivnímu designu se bude návštěvníkům líbit na počítači i na mobilu. Postaráme se samozřejmě také o hosting webu.
Vyzkoušejte si Website Builder na 14 dní zdarma

Přejeme, ať se vám nový web hezky tvoří.