Responzivní web: jak vypadá a proč ho mít
Responzivní web je dnes standardem a kdo ho nemá, může přicházet o velké zisky. Přečtěte si, co přesně se pod tímto označením skrývá a proč je responzivní design tak důležitý.
Co je responzivní web?
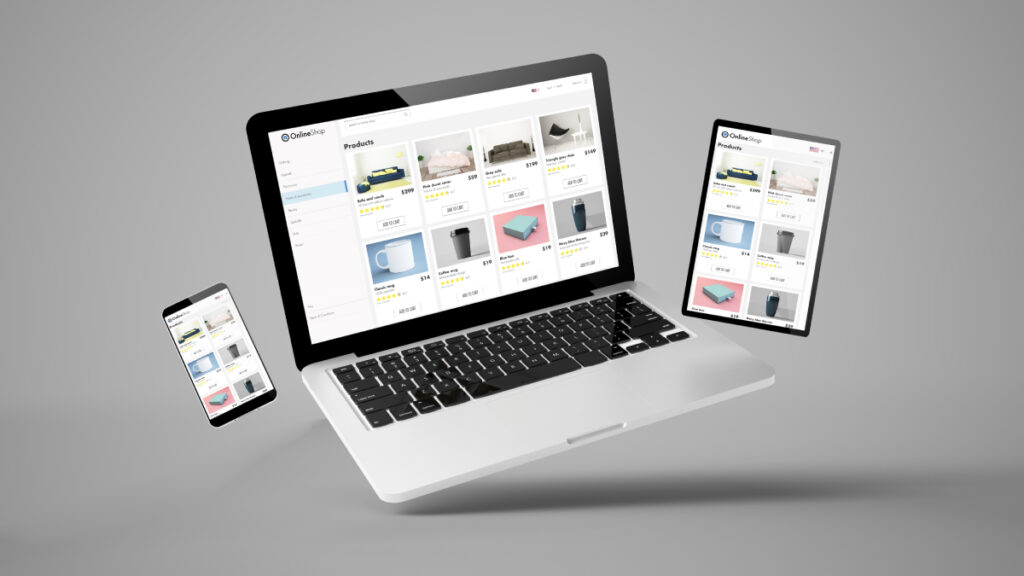
Responzivní web, nebo také responzivní web design, zajišťuje, že jsou stránky optimalizovány pro různé druhy zařízení. To znamená, že se dobře zobrazují nejen na klasickém počítači, ale i na notebooku, mobilním telefonu nebo tabletu. Responzivní web rozpozná, na jakém zařízení se právě zobrazuje a jaká je šířka jeho displeje, a podle toho pak přizpůsobí svůj obsah. Díky tomu jsou stránky vždy přehledné, srozumitelné a vypadají příjemně esteticky.

Bez responzivního webu zbytečně přicházíte o čtenáře a zákazníky
V listopadu roku 2016 nastal celosvětový zlom v oblasti přístupu k internetu. V této době prvně převýšil počet vyhledávání z mobilních zařízení množství vyhledávání z desktopu (tedy klasického počítače).
Mobilní zařízení dominují internetovému provozu více než kdy dříve. Podle nejnovějších statistik tvoří mobilní přístup přes 60 % veškerého globálního webového provozu, což jasně ukazuje, že optimalizace webů pro mobily už není volitelná, ale nutností. Trend je ještě výraznější u e-commerce, kde až 75 % online nákupů probíhá na mobilech. Pokud váš web není přizpůsobený pro mobilní zařízení, zbytečně přicházíte o významnou část návštěvníků a potenciálních zákazníků.
Google navíc od roku 2019 při hodnocení webů upřednostňuje mobile-first indexování. To znamená, že primárně hodnotí mobilní verzi vašeho webu a teprve poté bere v úvahu verzi pro desktop. Pokud váš web není optimalizovaný pro mobily, může to negativně ovlivnit jeho pozici ve vyhledávání, i když desktopová verze vypadá skvěle. Mobile-first indexování zdůrazňuje, že web musí být přehledný, rychlý a dobře použitelný na malých obrazovkách, aby měl šanci uspět v SEO i u uživatelů.
3 možnosti, jak mít web hezký a přehledný i v mobilu
Optimalizace webu pro mobilní zařízení je dnes nutností. Zde jsou tři hlavní způsoby, jak toho dosáhnout:
- Responzivní design – Nejlepší a nejefektivnější volbou je responzivní web, který se automaticky přizpůsobí velikosti obrazovky zařízení. Moderní nástroje a platformy pro tvorbu webů již responzivitu nabízejí jako standard, takže není potřeba žádné dodatečné úpravy.
- Mobilní aplikace – Pokud chcete svým zákazníkům nabídnout exkluzivní funkce, mobilní aplikace může být řešením. Vytvoření aplikace však vyžaduje výraznější investici, a její úspěch závisí na přidané hodnotě, kterou přináší uživatelům.
- Progresivní webová aplikace (PWA) – Moderní kompromis mezi webem a mobilní aplikací. PWA nabízí rychlost, offline režim a možnost přidat ikonu na plochu zařízení. Navíc je dostupná přímo z prohlížeče, takže nevyžaduje stažení z obchodu s aplikacemi.
Responzivní design zůstává nejdostupnější cestou, ale PWA se stává stále populárnějším řešením, které kombinuje mobilní přívětivost a nízké náklady.
TIP: Pokud teprve začínáte tvořit web a chcete, aby se hezky zobrazoval na všech zařízeních, postupujte metodou „Mobile first“. To znamená, že byste při tvorbě obsahu a vzhledu měli vždy začít odspodu – tedy od nejmenšího rozlišení na mobilu a až následně řešit větší rozlišení běžného monitoru. V opačném případě by se vám totiž mohlo stát, že to, co jste si naplánovali pro desktopovou verzi, se vám do té minimalistické mobilní zkrátka nevejde.
Začněte budovat moderní web
Responzivní web dnes není luxus, ale nutnost, kterou ocení nejen vaši návštěvníci, ale také vyhledávače. Chcete-li být konkurenceschopní, ujistěte se, že váš web funguje skvěle na všech zařízeních. Pokud začínáte od nuly, vyzkoušejte například WordPress s responzivními šablonami nebo naše řešení pro rychlou tvorbu webů Website Builder.